Divi Builder Error Cannot Read Property 'removeclass' of Undefined
When you're designing a fixed global header, you lot might want to shrink the header'due south height when your visitors are scrolling. It helps reduce the space the global header takes up in your visitors' viewport height. In this tutorial, we'll guide yous through that process. Nosotros'll first by edifice the menu, so we'll add some JQuery and CSS code to trigger the event. You lot'll be able to download the JSON file for complimentary likewise!
Permit'due south get to it.
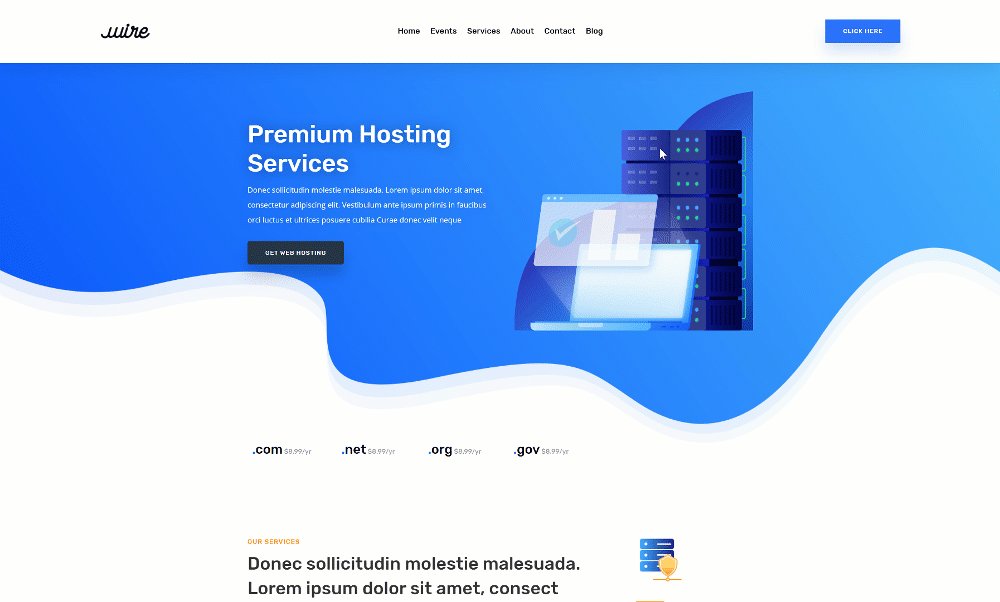
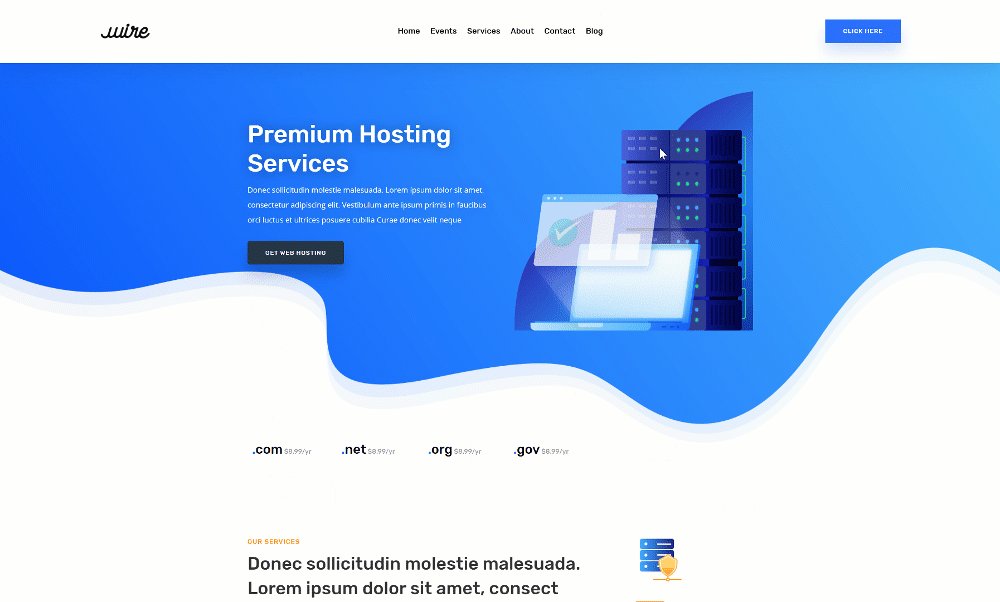
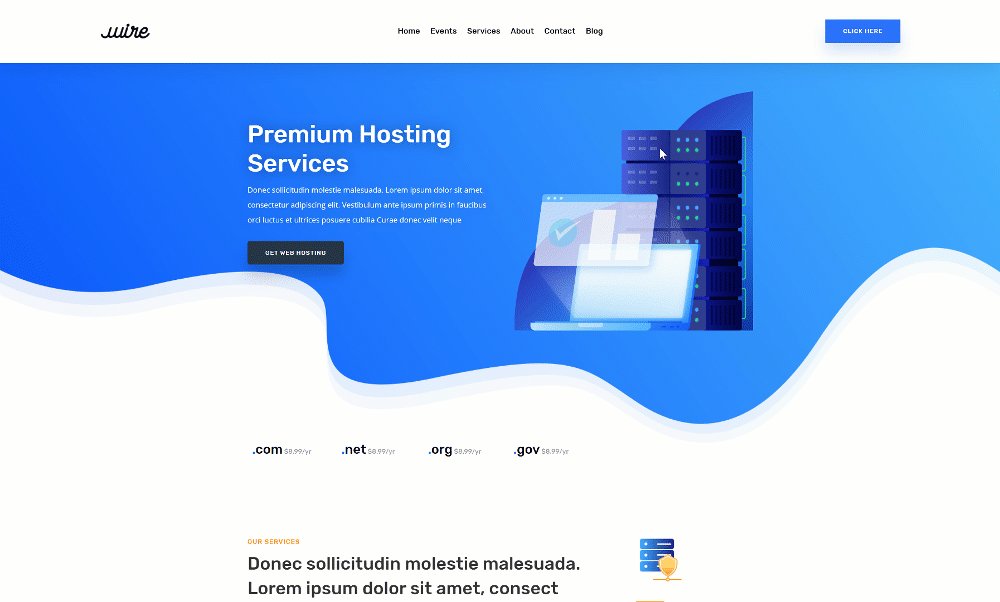
Preview
Before we swoop into the tutorial, let's take a quick look at the outcome across unlike screen sizes.
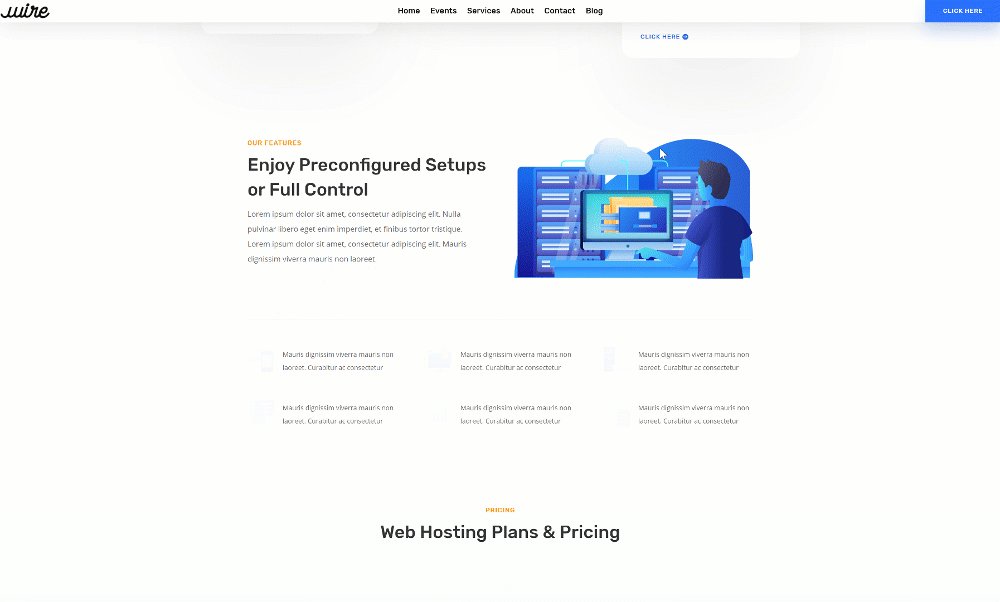
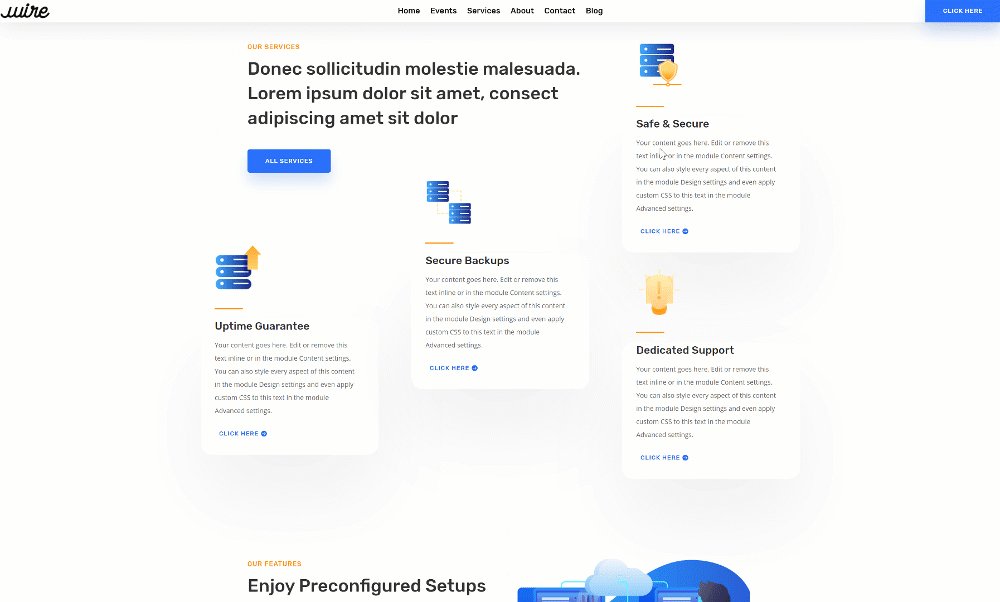
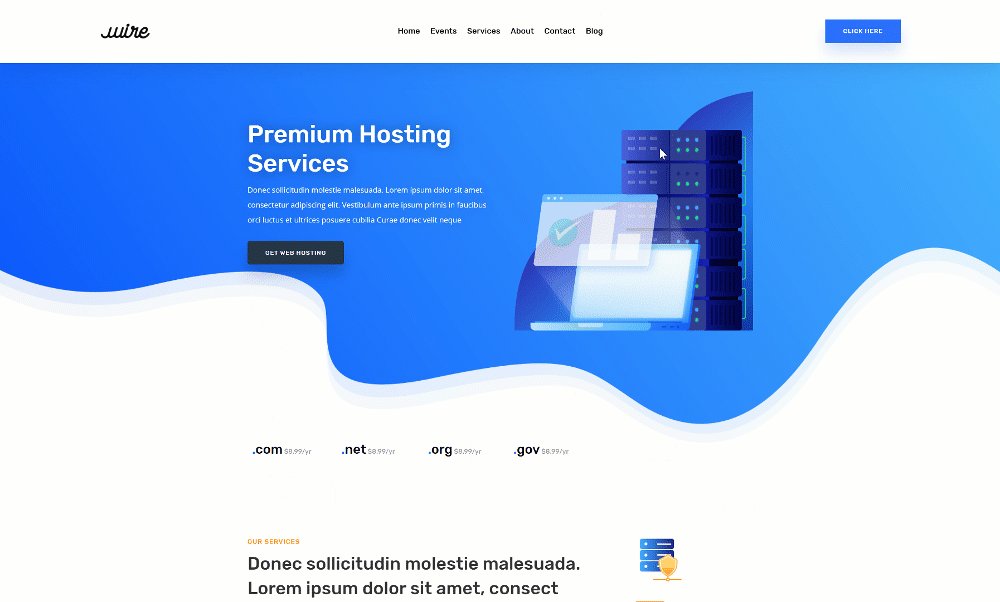
Desktop

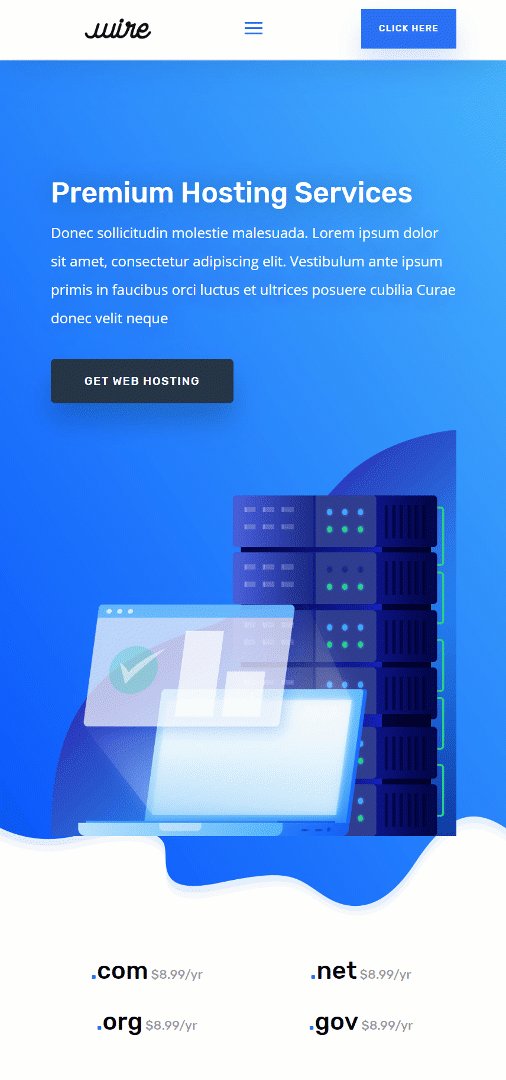
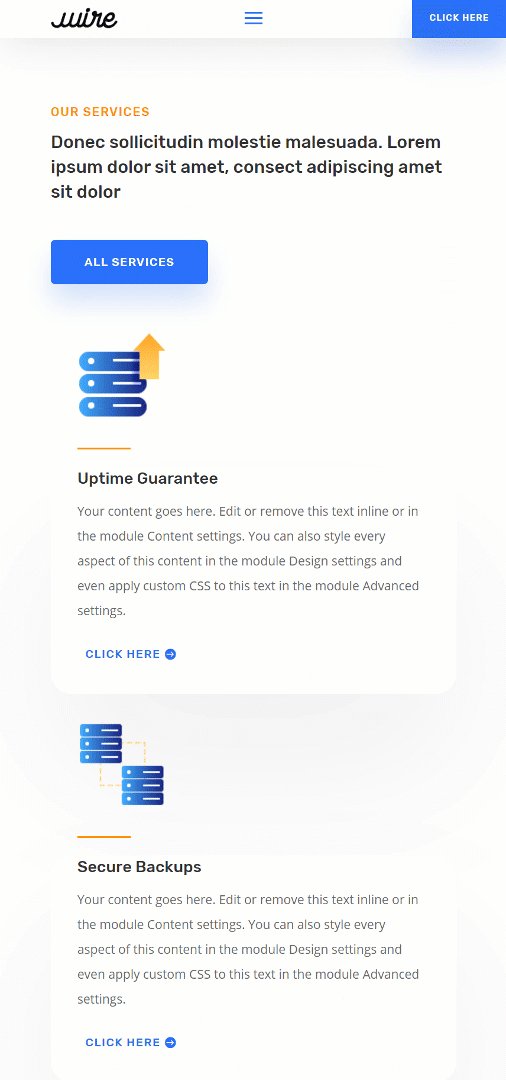
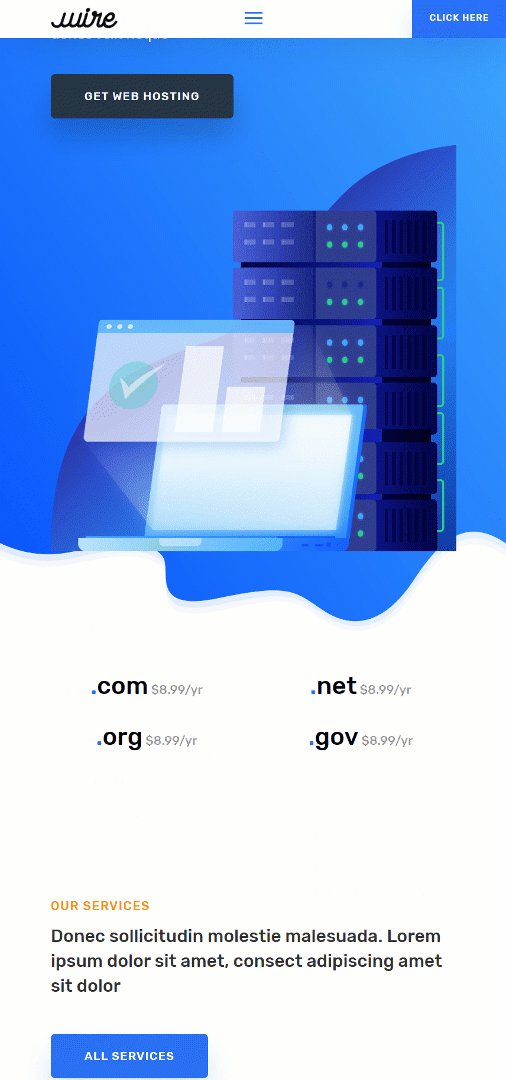
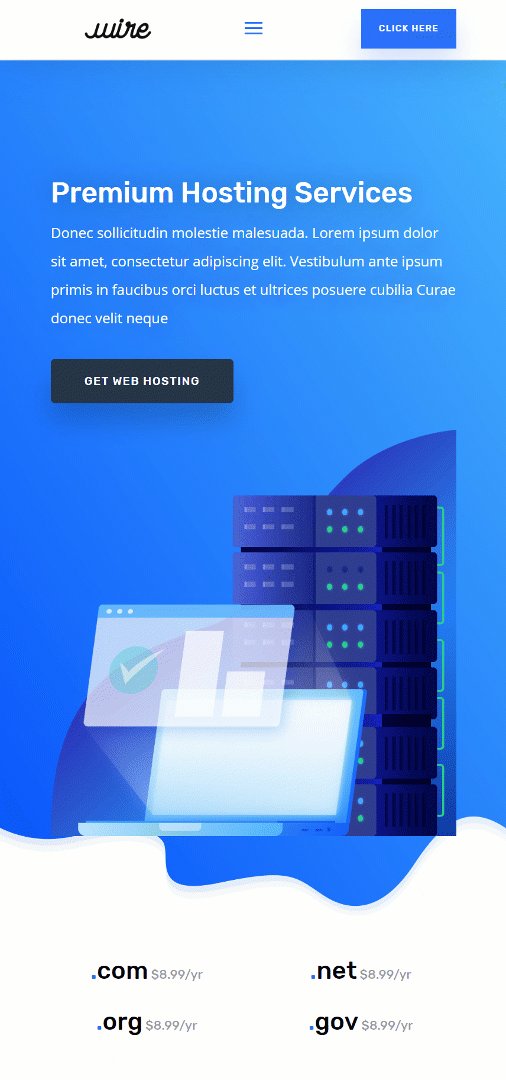
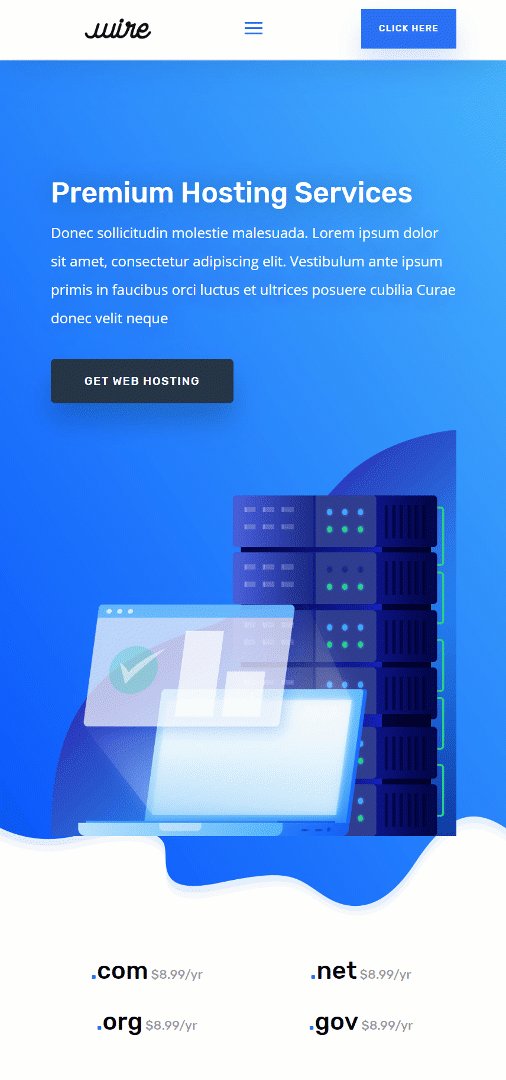
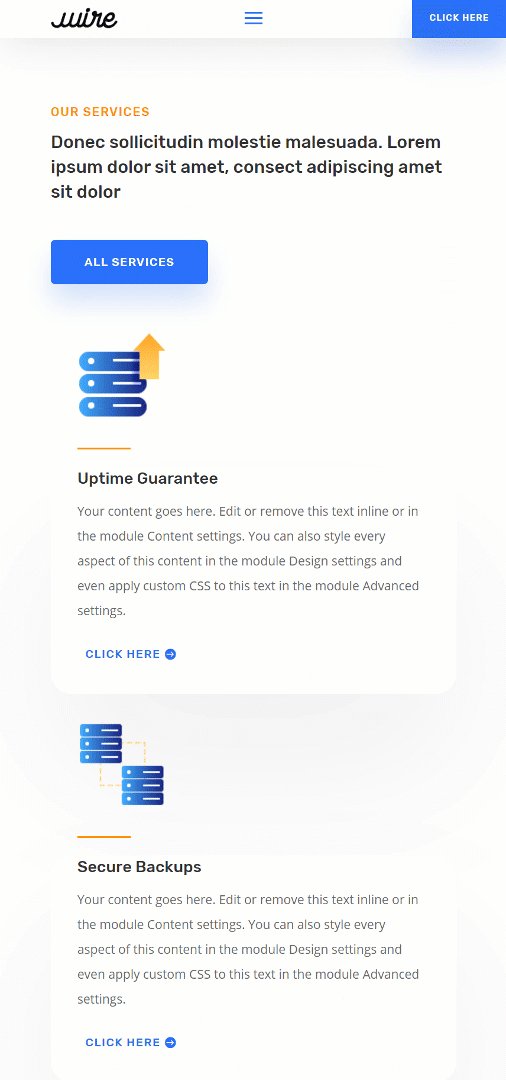
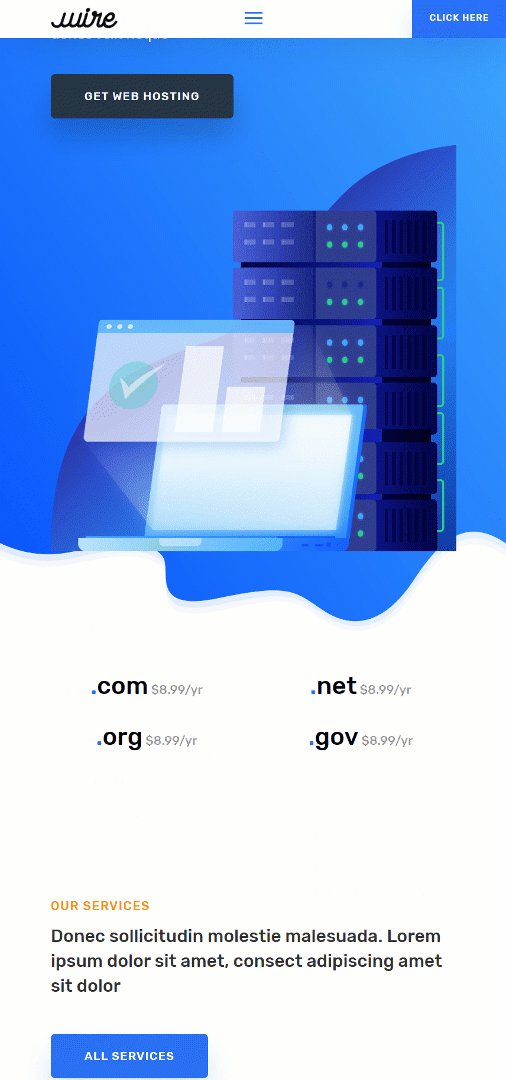
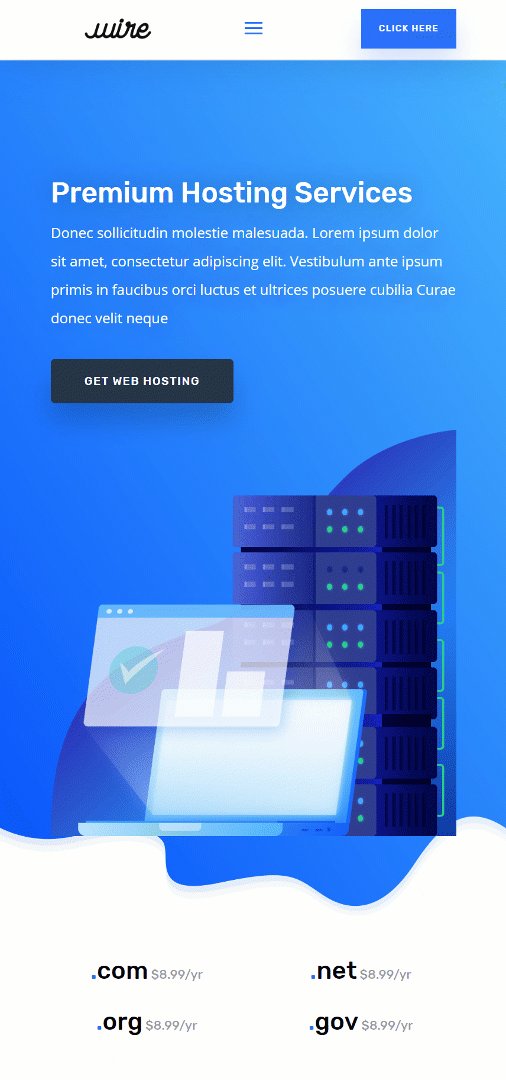
Mobile

Download The Global Header Template for Free
To lay your hands on the free global header template, you volition first demand to download it using the push beneath. To gain access to the download yous will demand to subscribe to our Divi Daily email list by using the form below. As a new subscriber, you will receive even more Divi goodness and a free Divi Layout pack every Monday! If you're already on the listing, simply enter your email accost below and click download. You will not be "resubscribed" or receive extra emails.
Yous have successfully subscribed. Delight bank check your email address to ostend your subscription and get access to gratis weekly Divi layout packs!
Subscribe To Our Youtube Channel
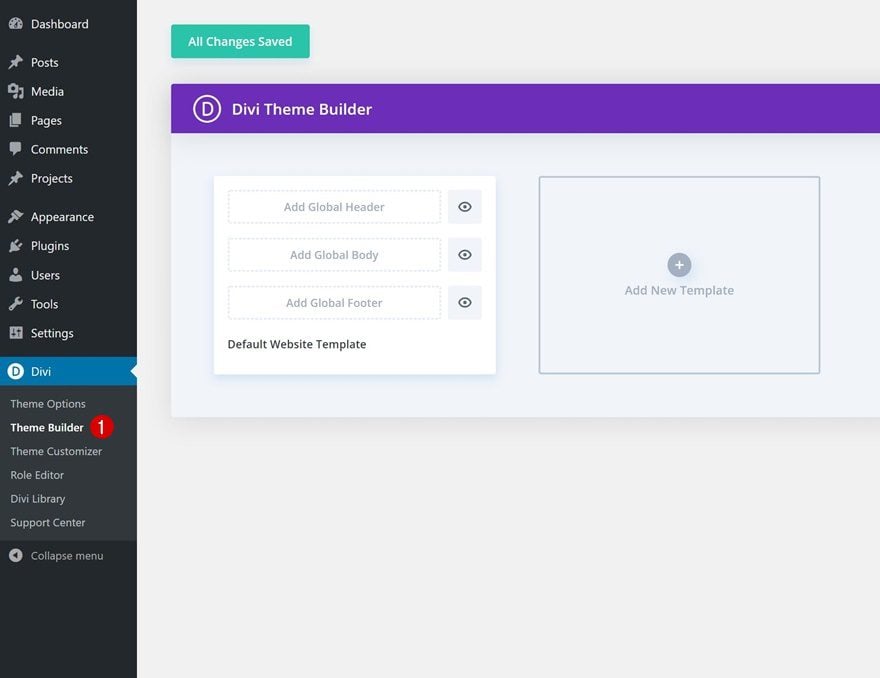
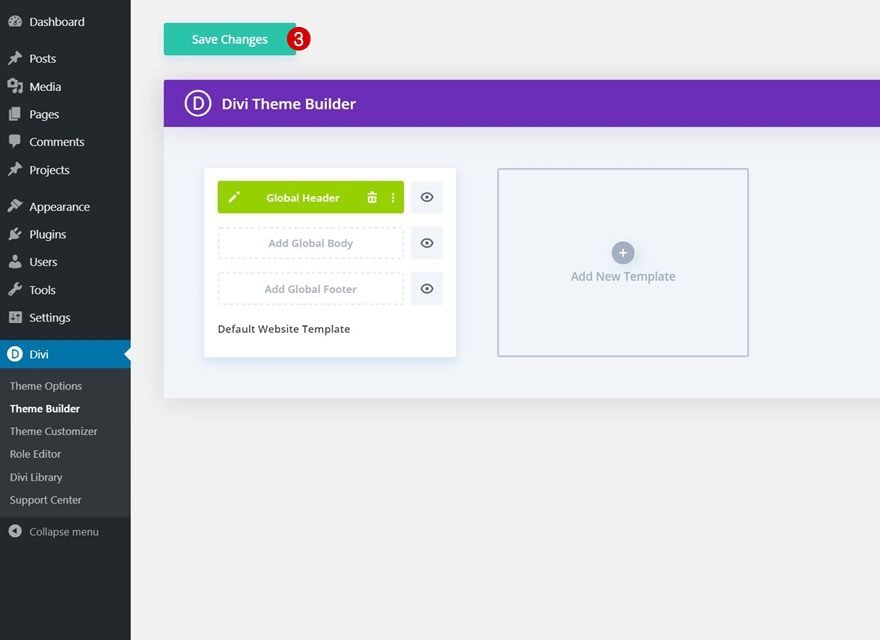
1. Go to Divi Theme Builder & Add New Template
Go to Divi Theme Architect
Kickoff by going to the Divi Theme Builder.

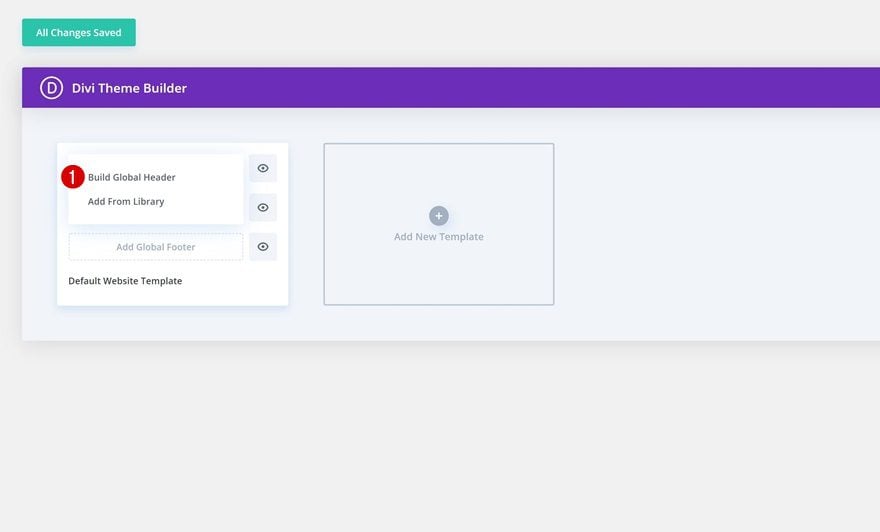
Commencement Edifice Global Header
Then, click on 'Build Global Header' and select 'Build Global Header'.

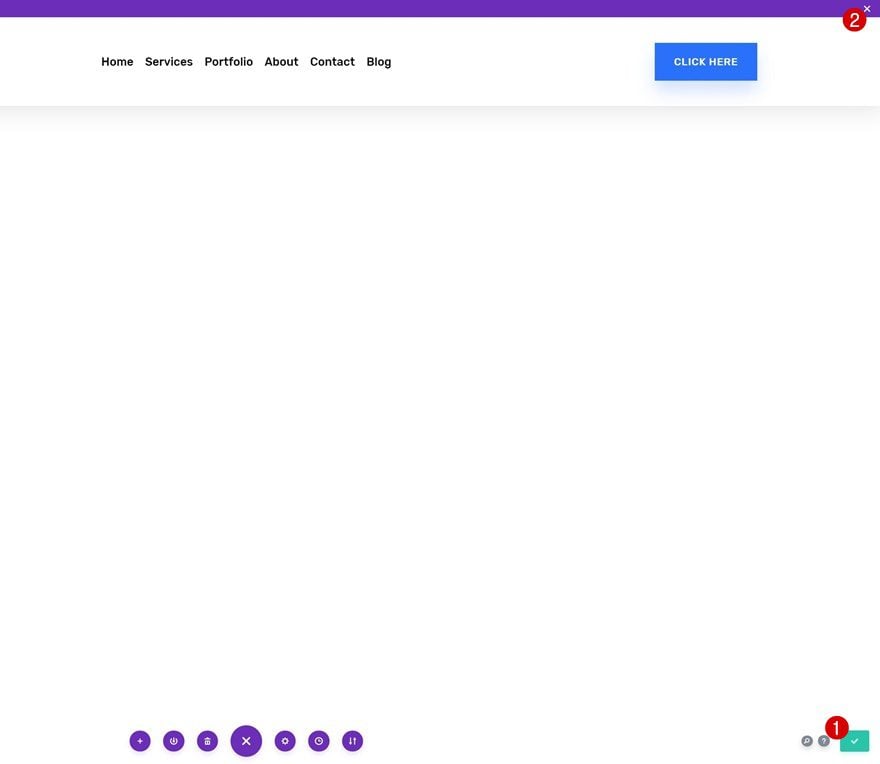
2. Start Building Global Header
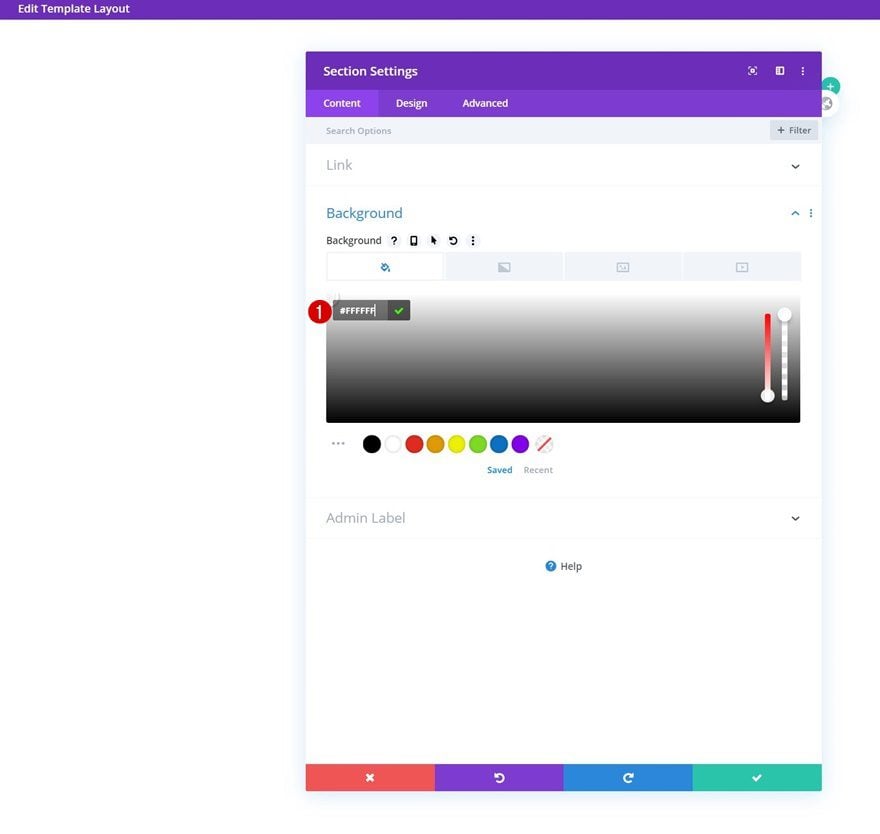
Department Settings
Background Color
Once you're inside the template editor, you'll notice a section. Open the department and modify the background color into white.
- Background Color: #FFFFFF

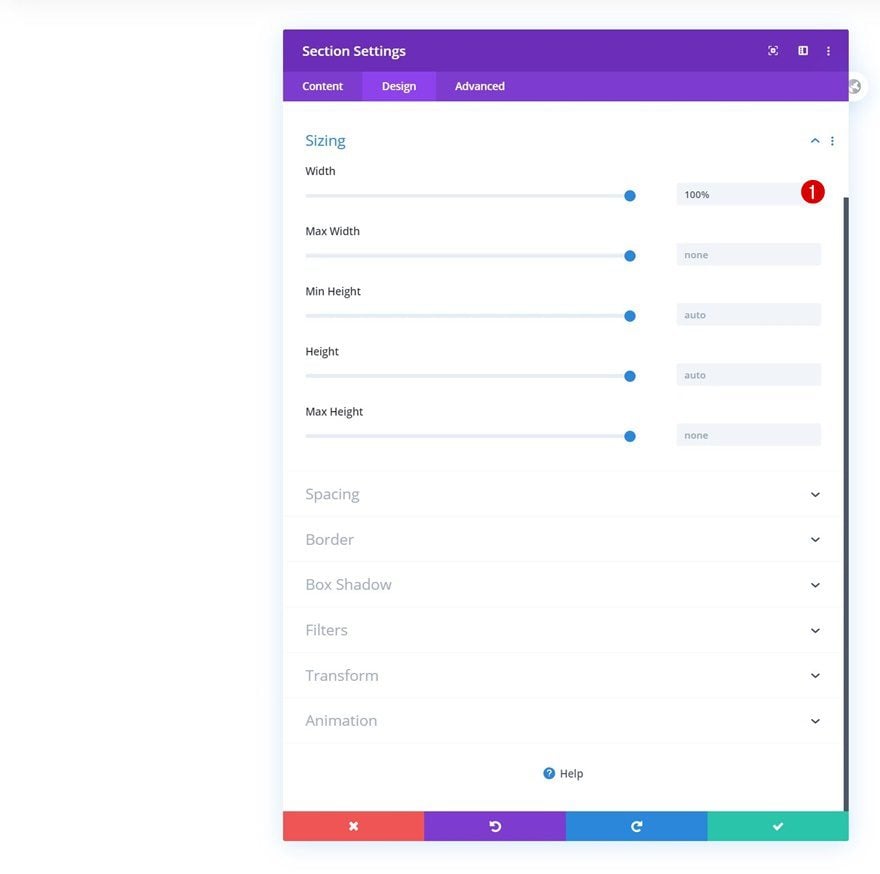
Sizing
Move on to the module'due south design tab and change the width.
- Width: 100%

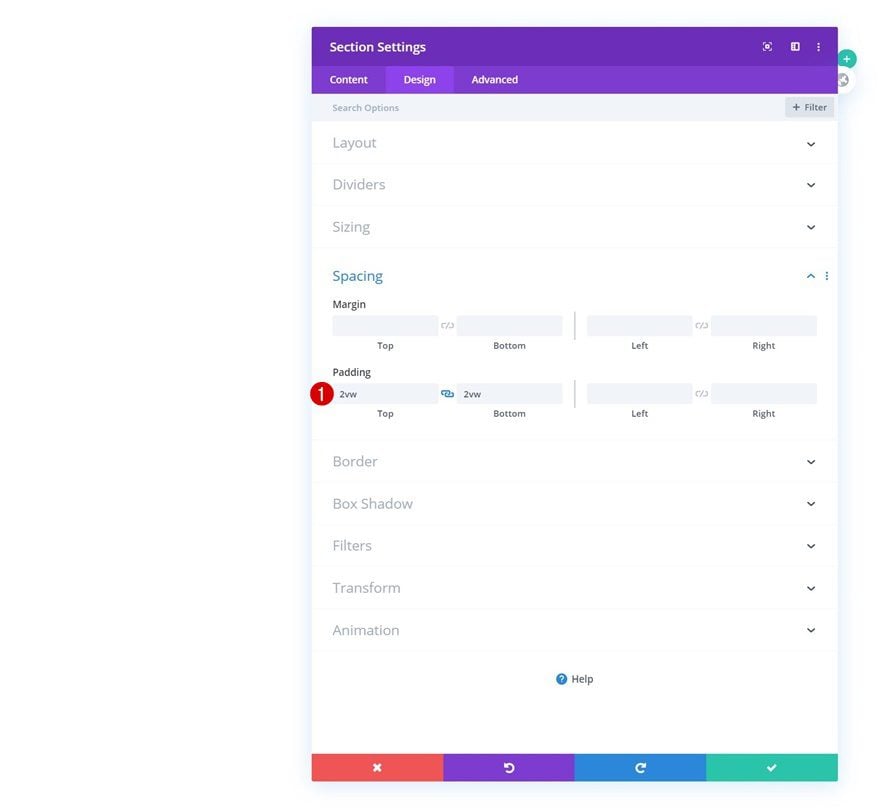
Spacing
Alter the department's top and lesser padding also.
- Elevation Padding: 2vw
- Bottom Padding: 2vw

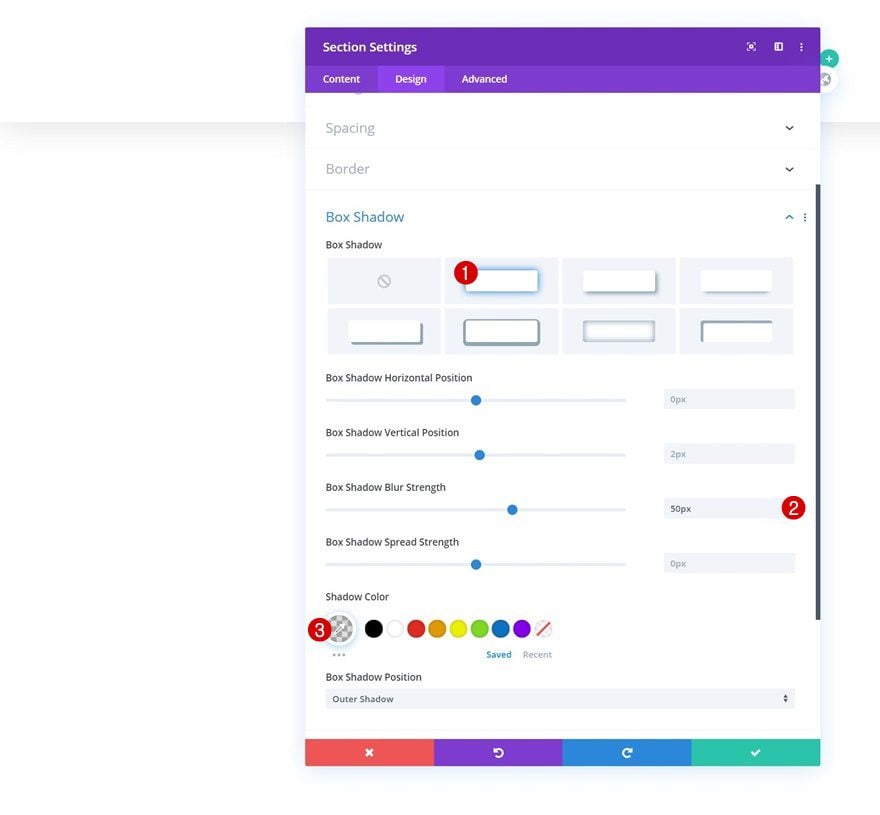
Box Shadow
And carve up the folio content from the global header past adding a subtle box shadow to the section next.
- Box Shadow Blur Strength: 50px
- Shadow Colour: rgba(0,0,0,0.13)

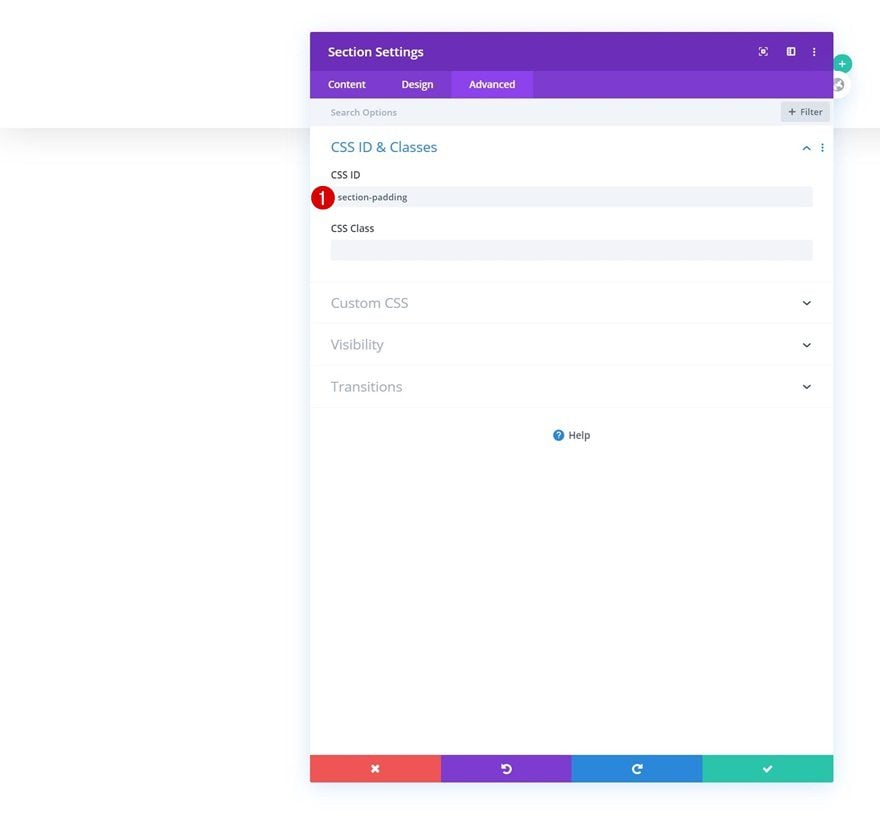
CSS ID
And then, add a CSS ID to the section. After on the tutorial, we'll apply this CSS ID to create the shrinking global header effect on scroll.
- CSS ID: department-padding

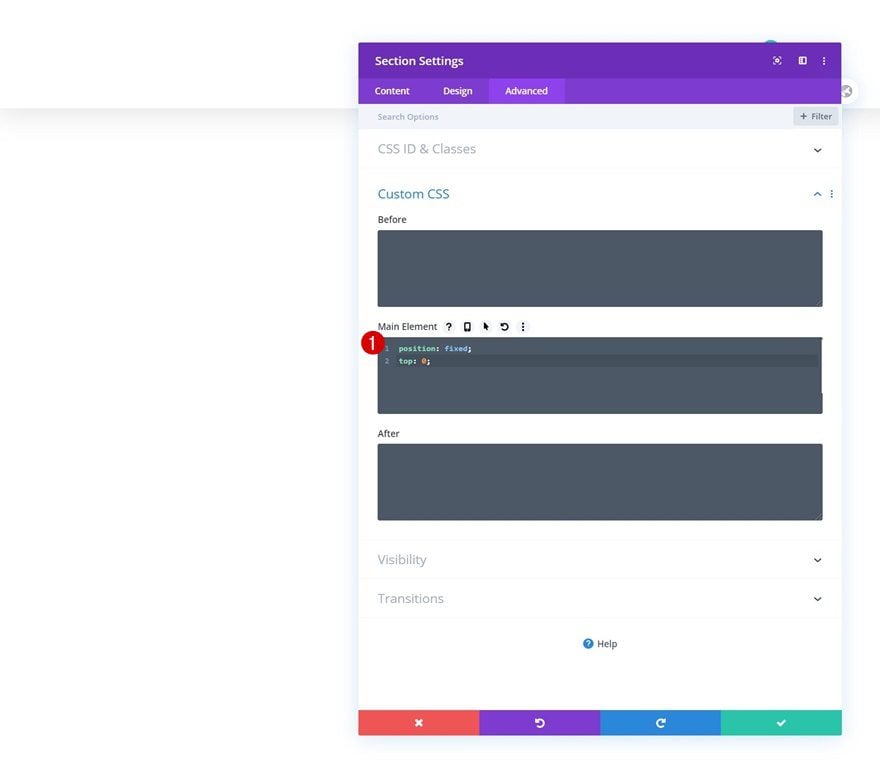
Main Chemical element
Motility on to the advanced tab, go to the Custom CSS settings and brand the department stock-still past adding two lines of CSS code to the section'due south master chemical element.
position: fixed; height: 0;

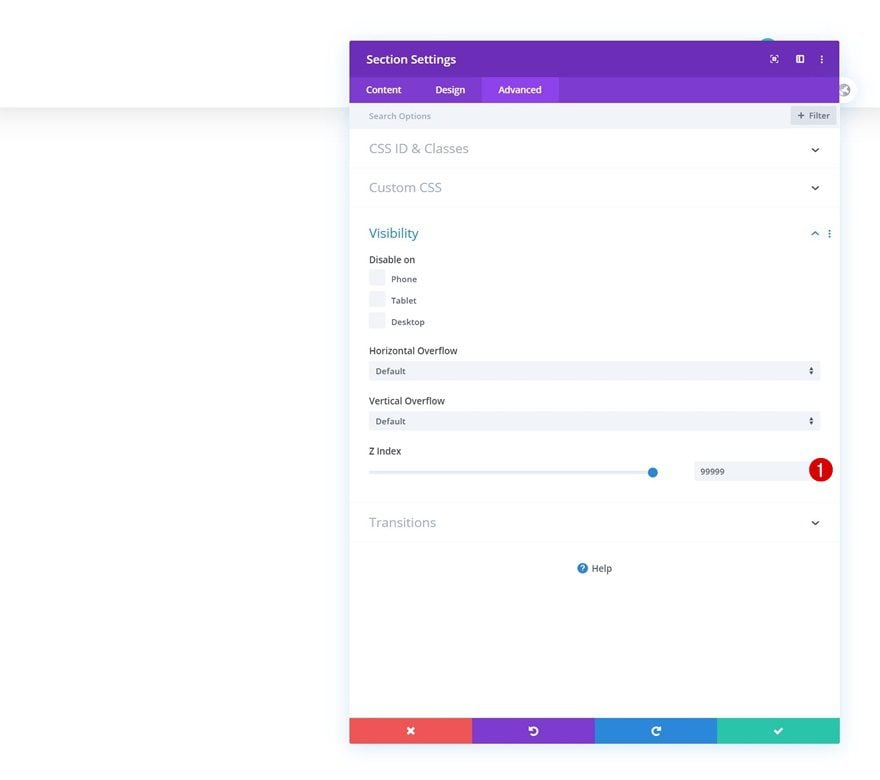
Z Index
To brand sure the section remains on tiptop of all folio and post content, we'll increment the section's z alphabetize too.
- Z Index: 99999

Add New Row
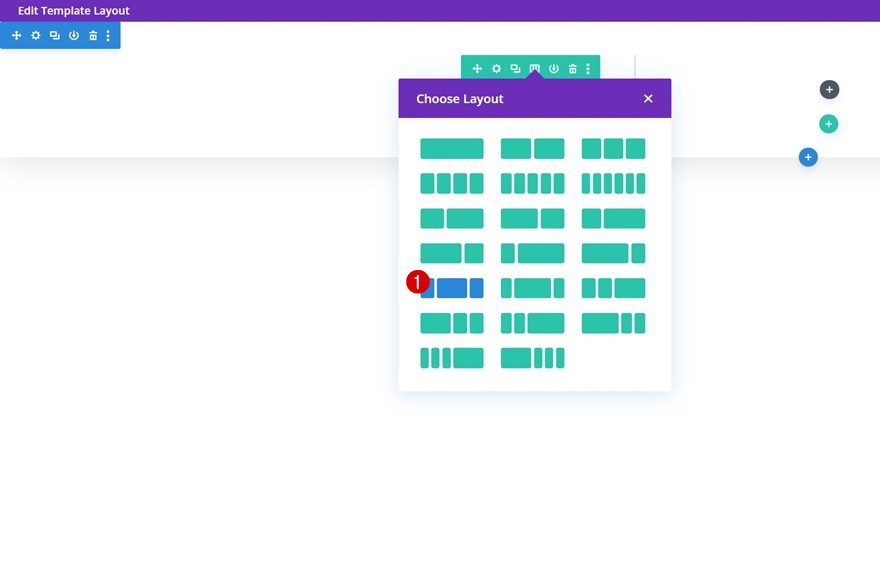
Cavalcade Construction
Once you've completed the column settings, go on by adding a new row using the following column structure:

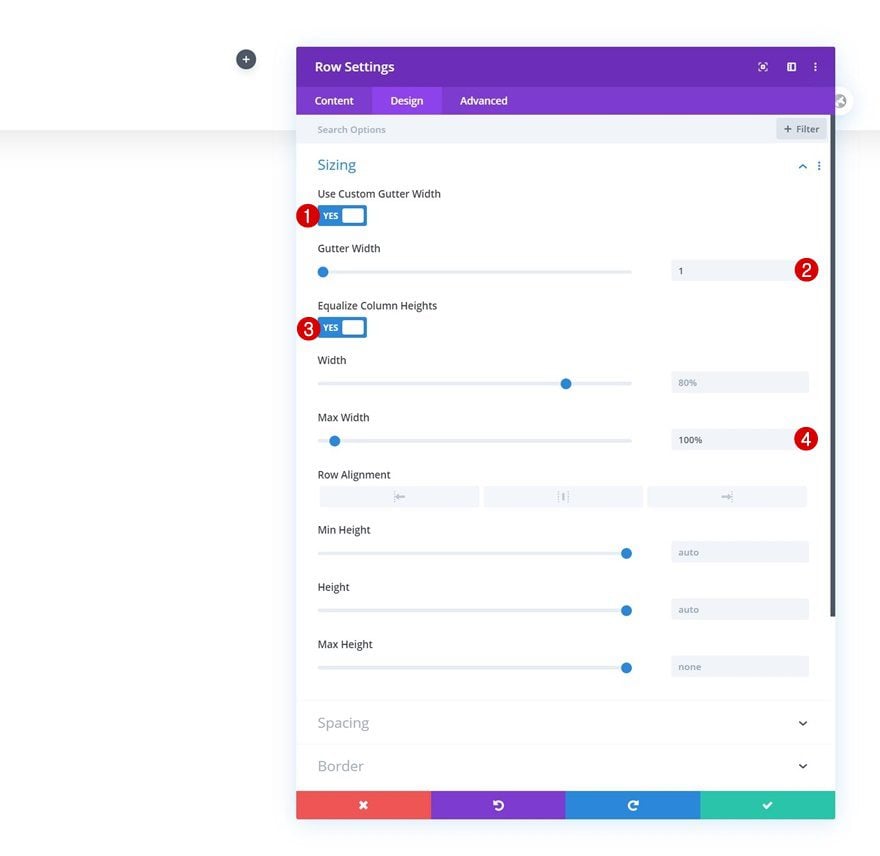
Sizing
Without adding whatever modules nonetheless, open up the row settings and modify the sizing appropriately:
- Use Custom Gutter Width: Yeah
- Gutter Width: 1
- Equalize Column Heights: Yes
- Max Width: 100%

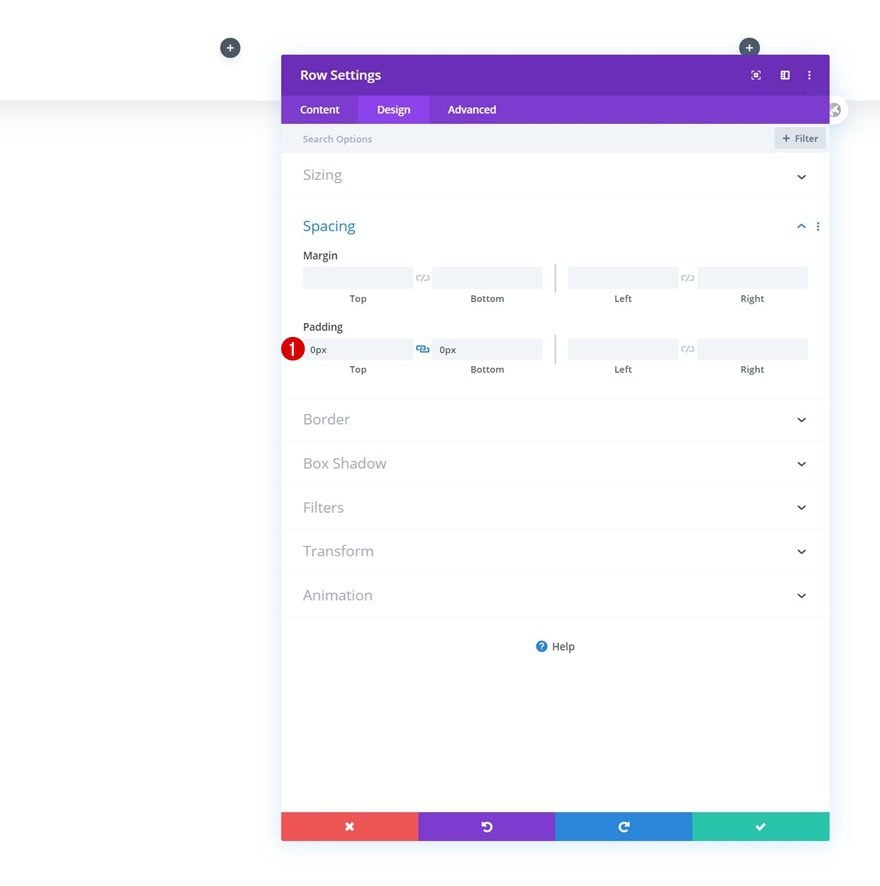
Spacing
Remove the row's default acme and bottom padding next.
- Top Padding: 0px
- Bottom Padding: 0px

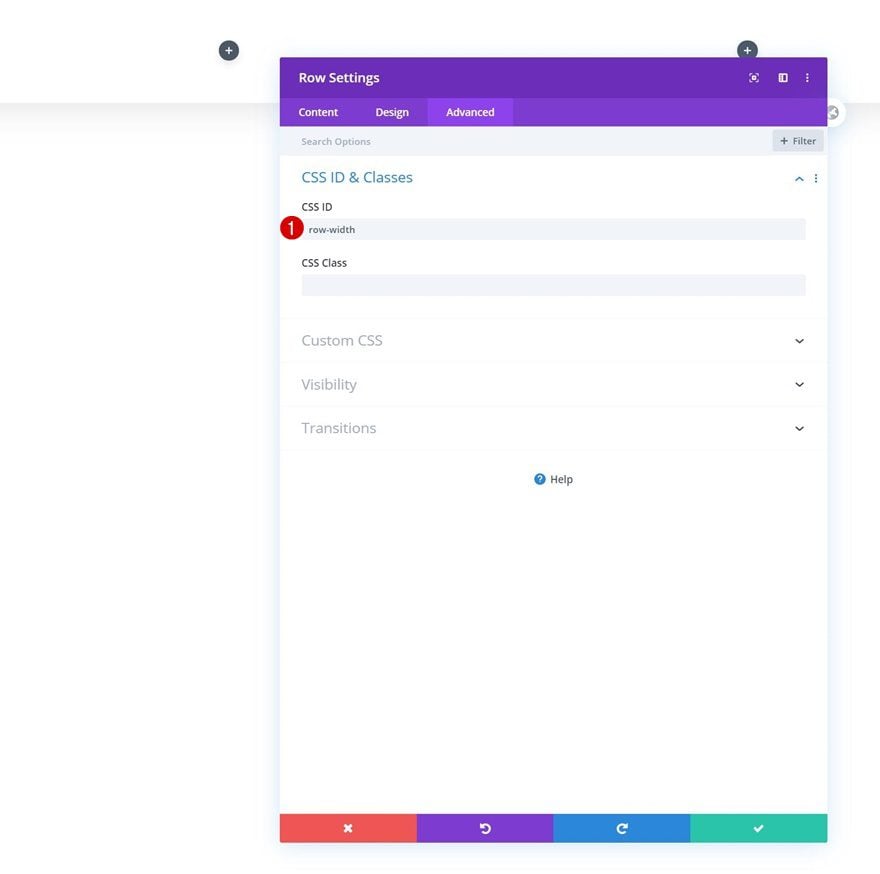
CSS ID
So, get to the avant-garde tab and add a CSS ID to the row. We'll demand this CSS ID afterwards on the tutorial to brand the shrinking effect work.
- CSS ID: row-width

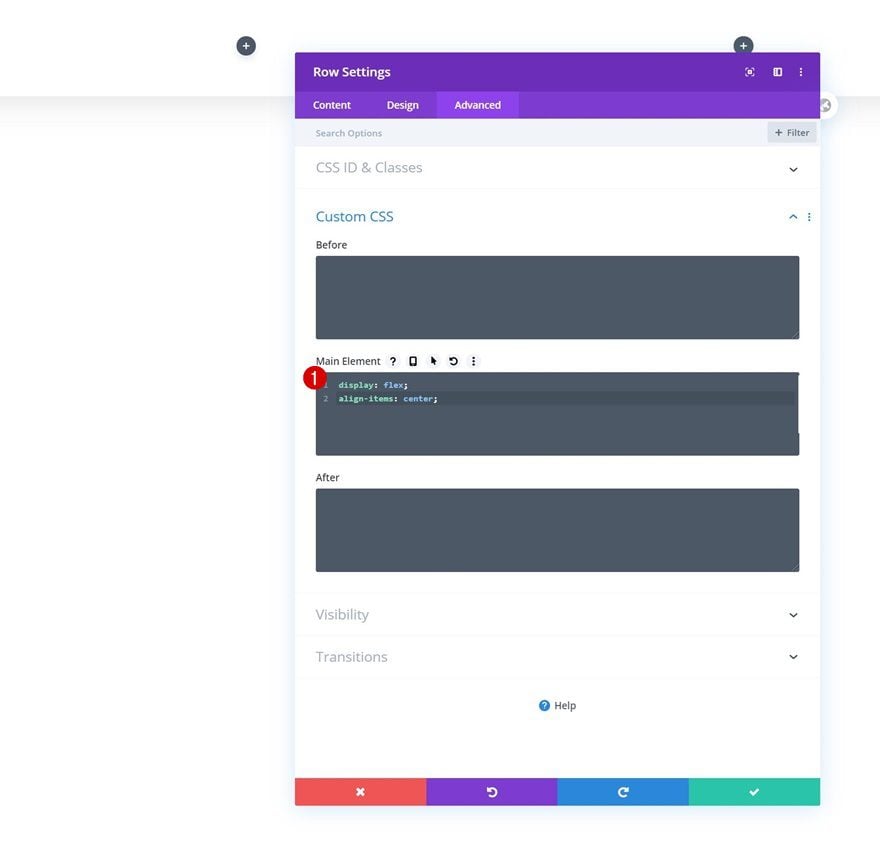
Master Chemical element
Last but not least, to brand certain all columns remain next to each other on smaller screen sizes, and to center all column content, we'll add 2 lines of CSS code to the row's main element.
display: flex; align-items: center;

Add together Image Module to Column one
Upload Logo
Fourth dimension to add together modules, starting with an Image Module in column 1. Upload a logo with a transparent background.

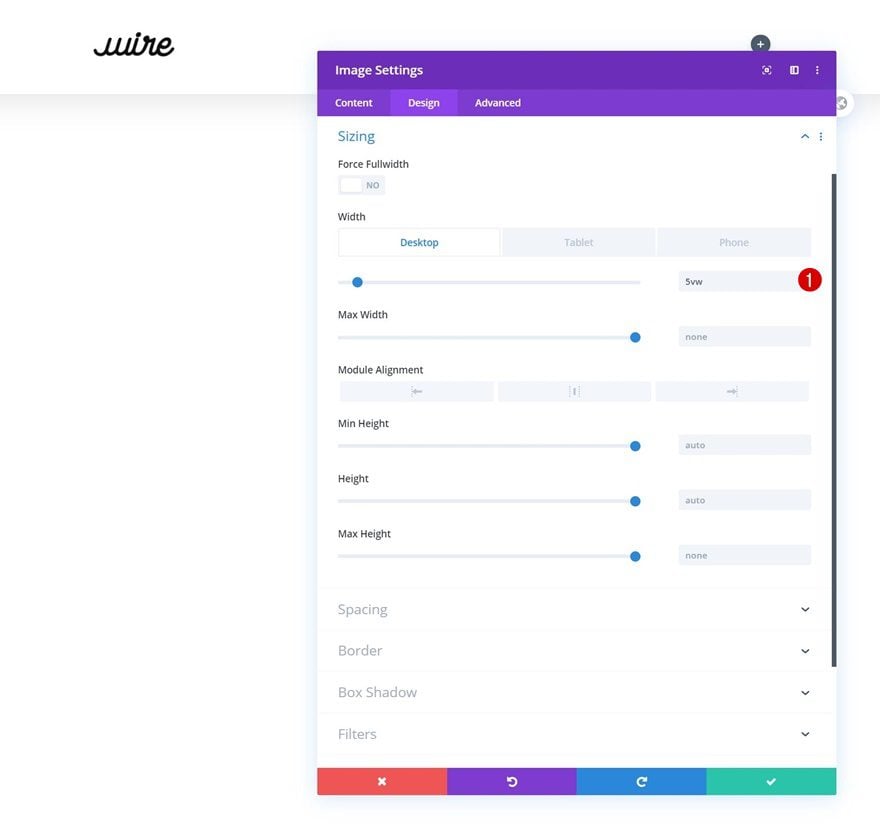
Sizing
Change the module's width next.
- Width: 5vw (Desktop), 9vw (Tablet), 13vw (Phone)

Add Menu Module to Cavalcade 2
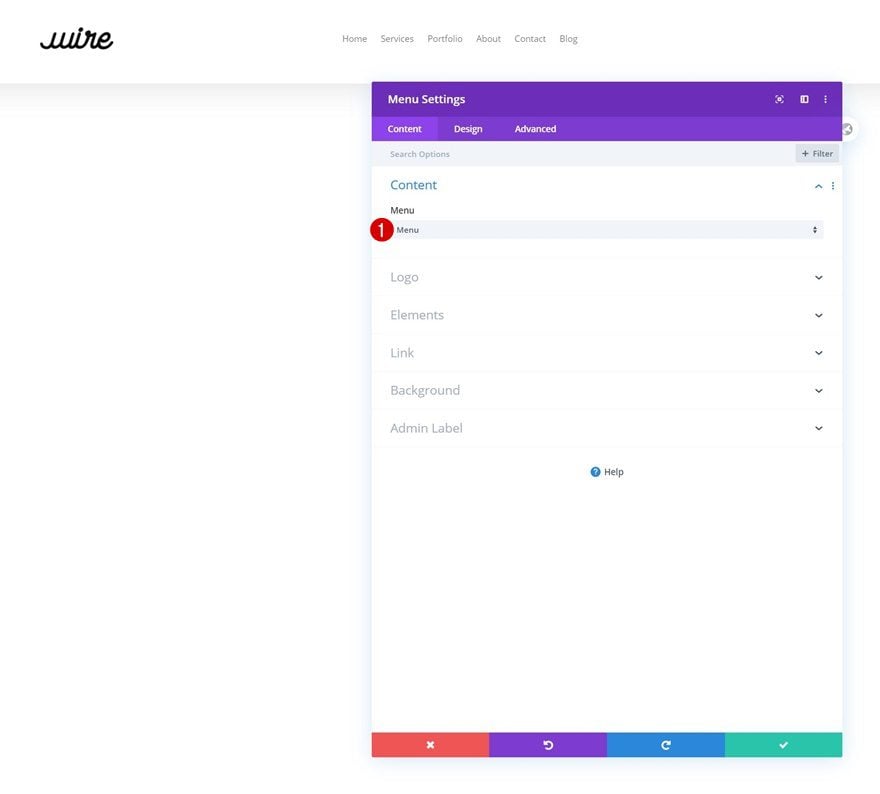
Select Menu
Motility on to the second cavalcade and insert a Menu Module. Select a menu of your option.

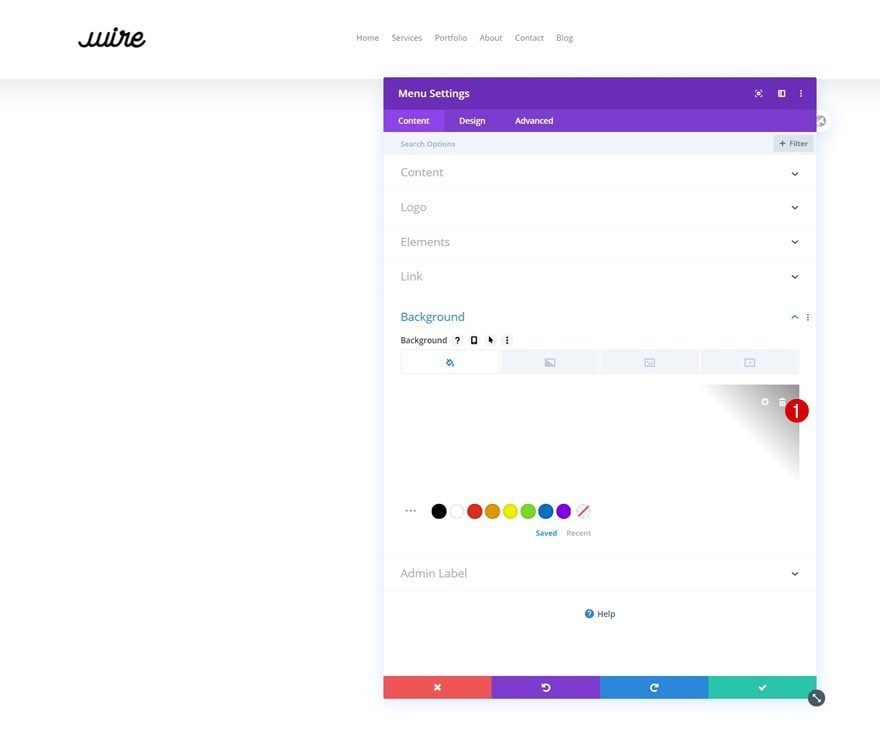
Remove Background Color
Remove the module's background colour next.

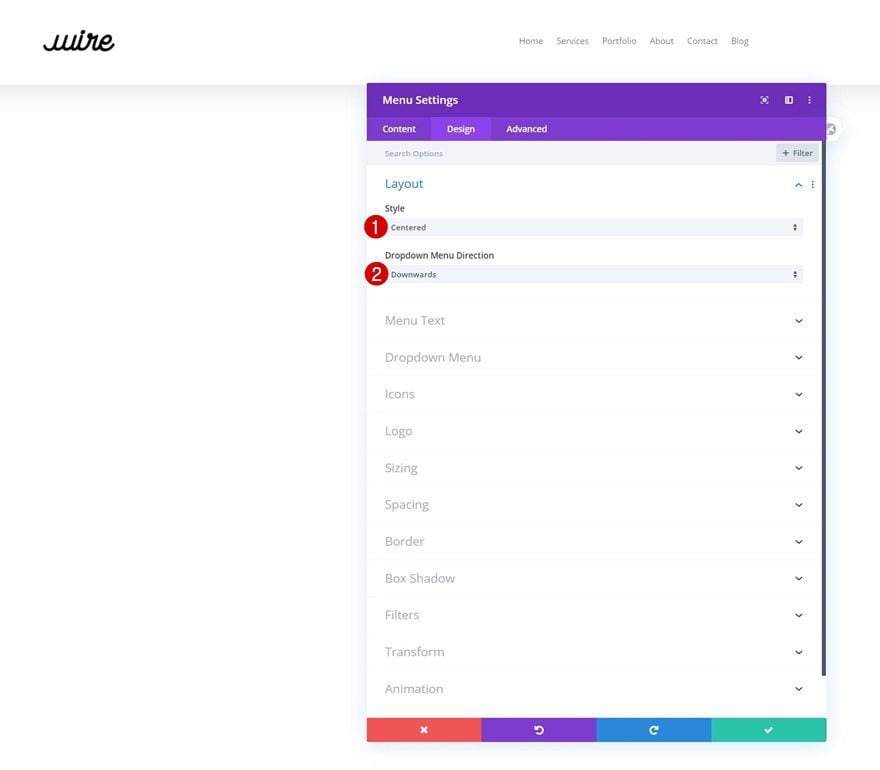
Layout
Move on to the module's design tab and change the layout as well.
- Style: Centered
- Dropdown Menu Direction: Downwardly

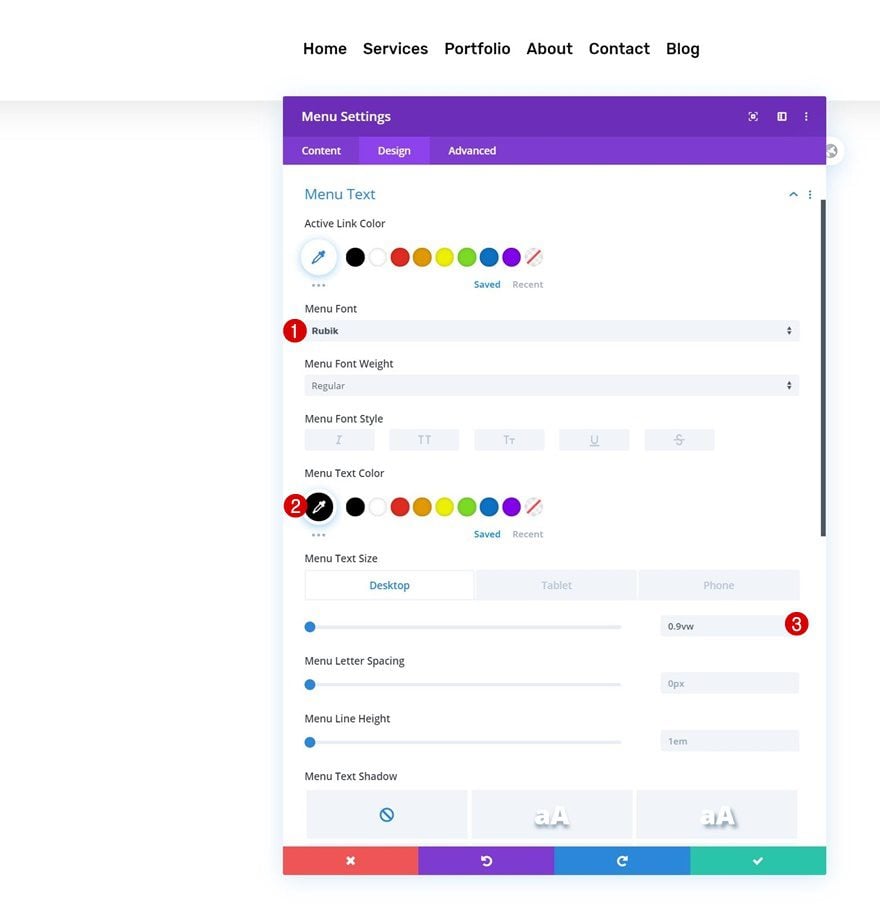
Menu Text
Then, open up the menu text settings and make some changes.
- Menu Font: Rubik
- Carte du jour Text Colour: #000000
- Bill of fare Text Size: 0.9vw (Desktop), 2vw (Tablet), 3vw (Phone)

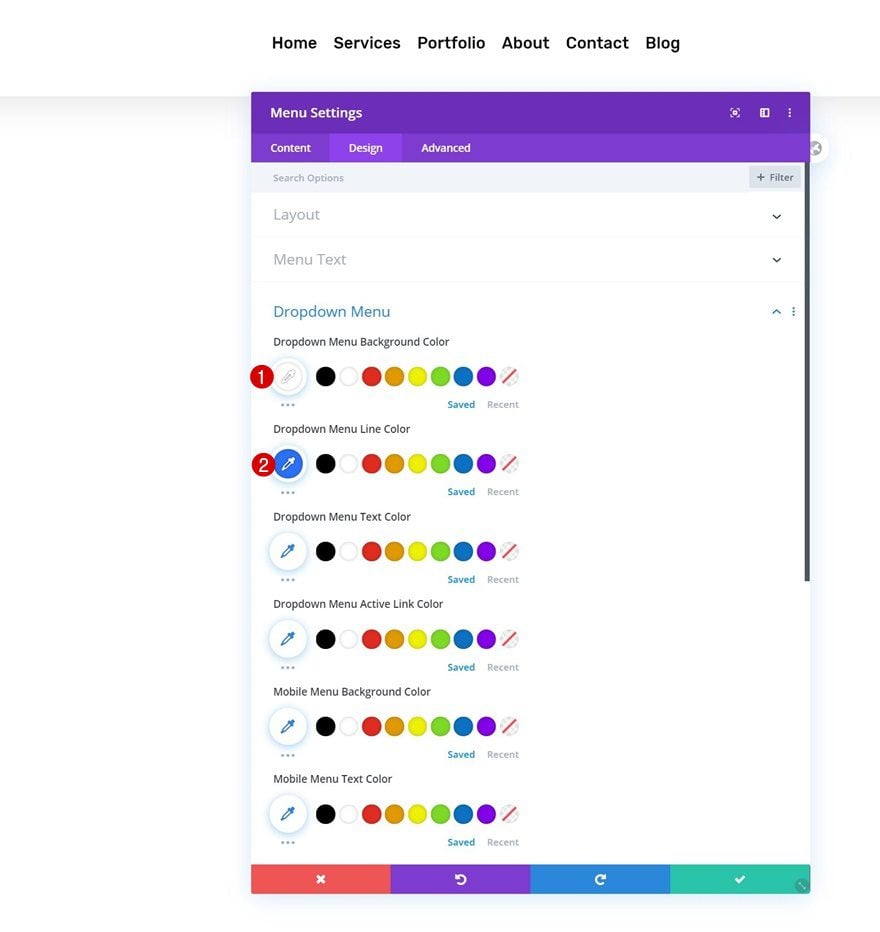
Dropdown Menu
Change the dropdown carte du jour settings too.
- Dropdown Menu Background Color: #ffffff
- Dropdown Menu Line Color: #2970fa

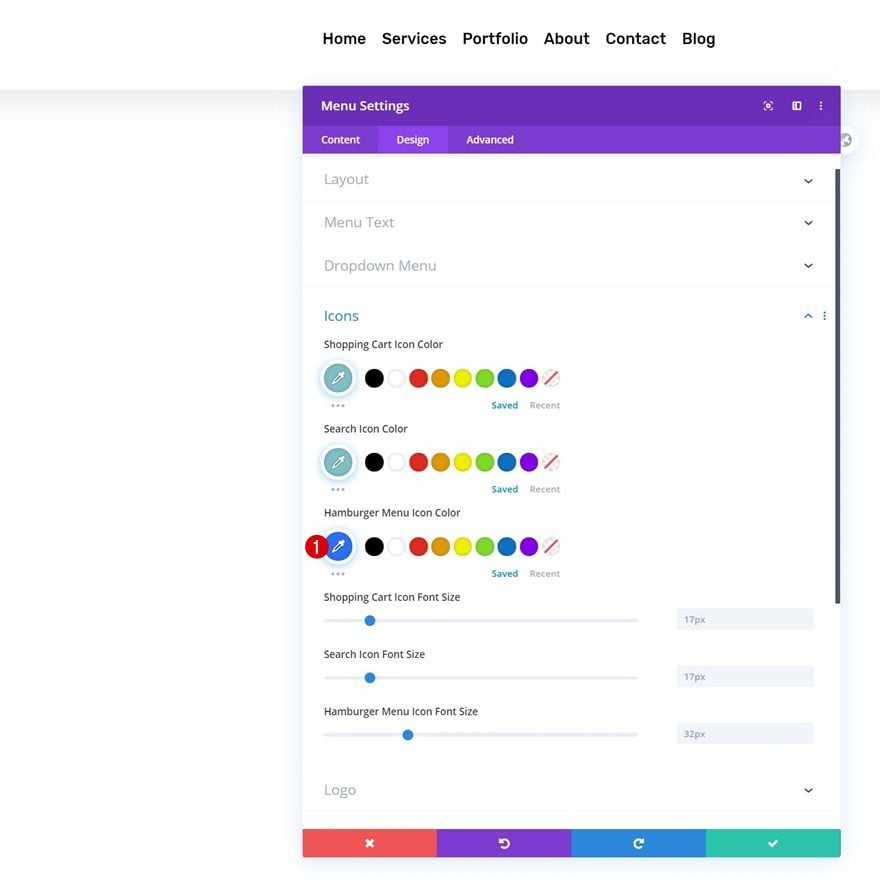
Icons
And complete the module's settings by changing the hamburger carte du jour icon color in the icons settings.
- Hamburger Menu Icon Color: #2970fa

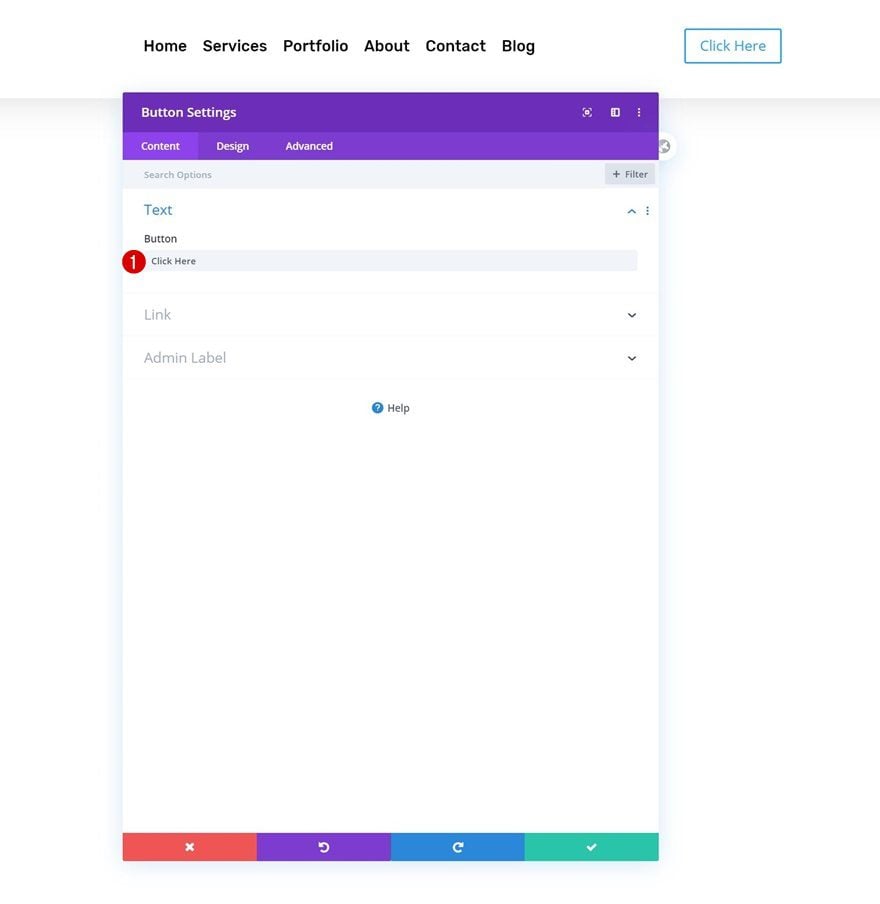
Add Push Module to Cavalcade 3
Add Copy
On to the side by side and last column. Add a Push Module with some copy of your choice.

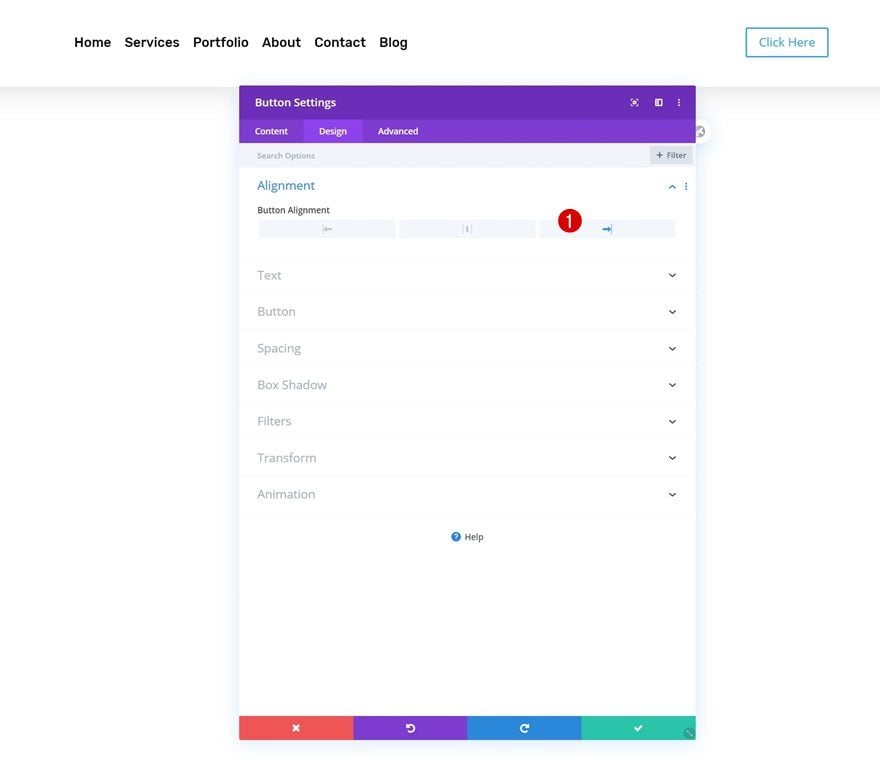
Alignment
Change the module's alignment next.
- Button Alignment: Correct

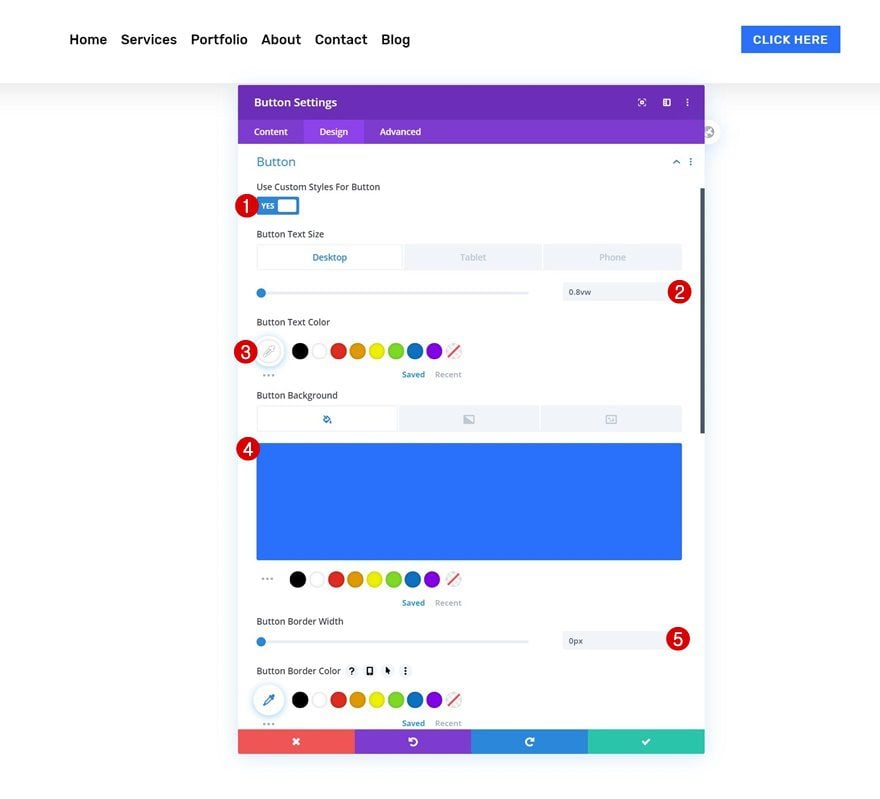
Push Settings
Fashion the button accordingly:
- Utilize Custom Styles For Button: Yes
- Button Text Size: 0.8vw (Desktop), 1.5vw (Tablet), 2vw (Phone)
- Button Text Color: #ffffff
- Button Groundwork Colour: #2970fa
- Push Border Width: 0px

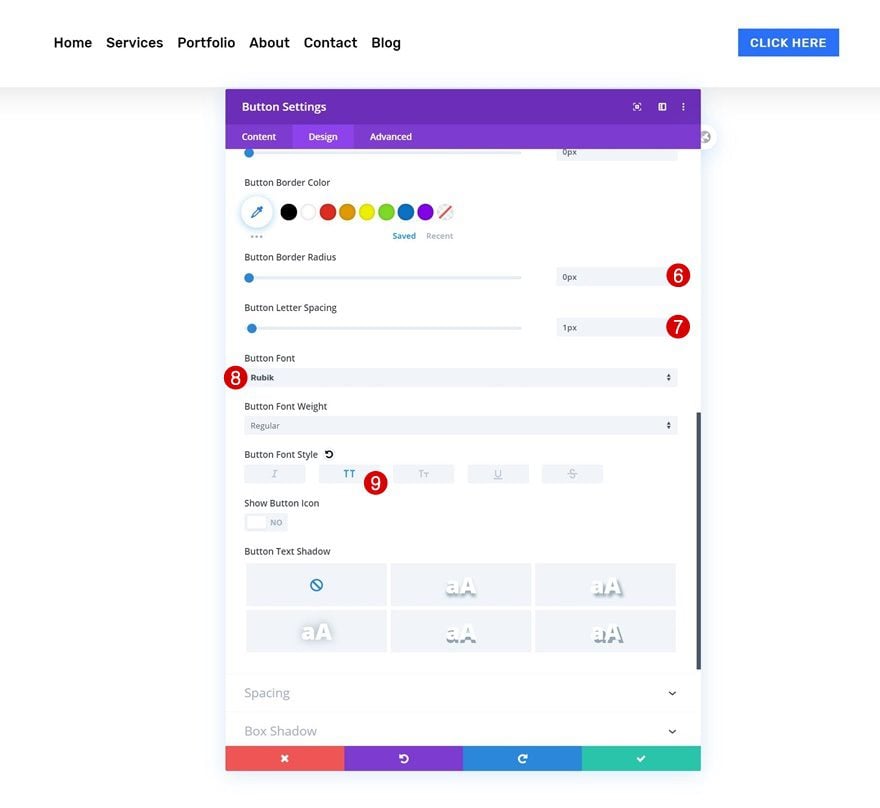
- Button Edge Radius: 0px
- Button Letter Spacing: 1px
- Push Font: Rubik
- Button Font Fashion: Uppercase

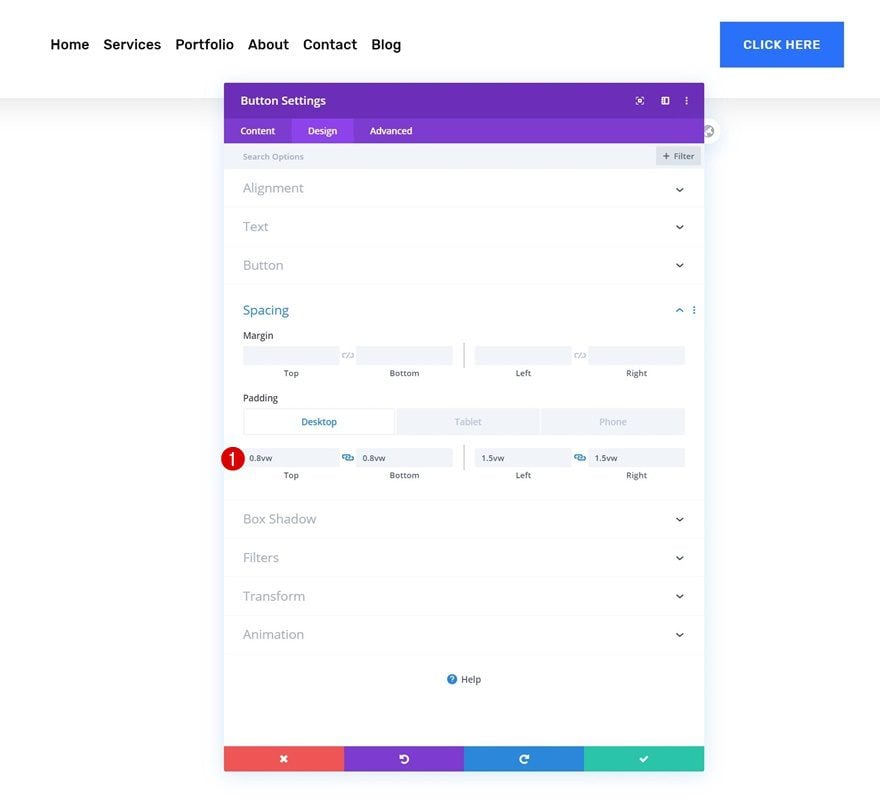
Spacing
And add some custom padding values across different screen sizes.
- Peak Padding: 0.8vw (Desktop), one.8vw (Tablet), 2.5vw (Telephone)
- Bottom Padding: 0.8vw (Desktop), ane.8vw (Tablet), ii.5vw (Phone)
- Left Padding: ane.5vw (Desktop), 3vw (Tablet), 4vw (Telephone)
- Correct Padding: ane.5vw (Desktop), 3vw (Tablet), 4vw (Phone)

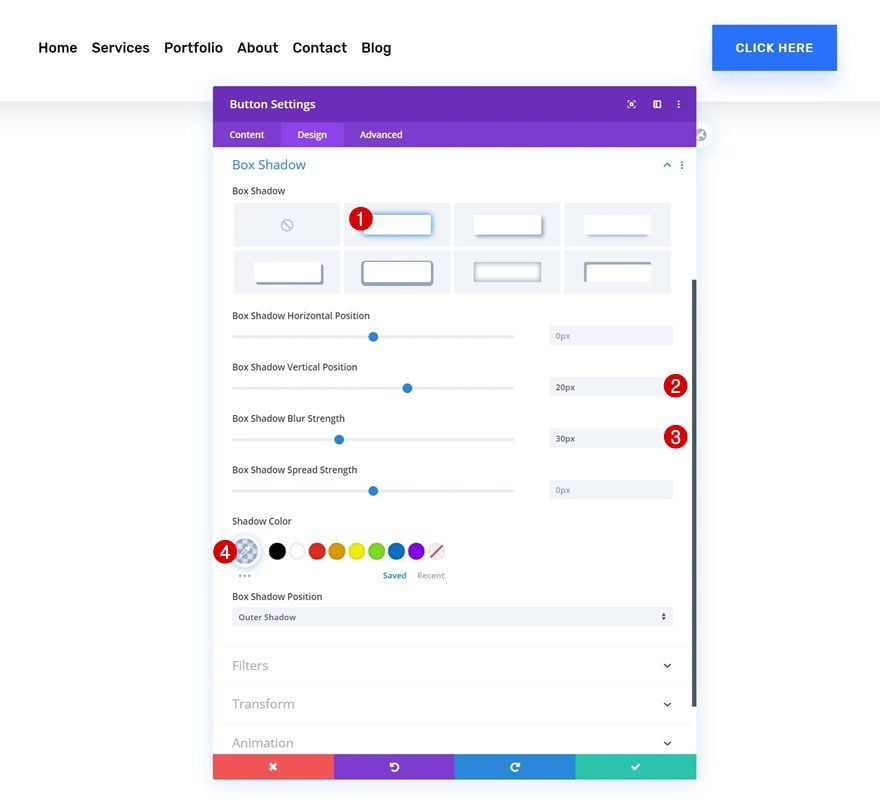
Box Shadow
Consummate the module's settings past adding a subtle box shadow.
- Box Shadow Vertical Position: 20px
- Box Shadow Blur Strength: 30px
- Shadow Color: rgba(41,112,250,0.2)

Add together Code Module to Column 2
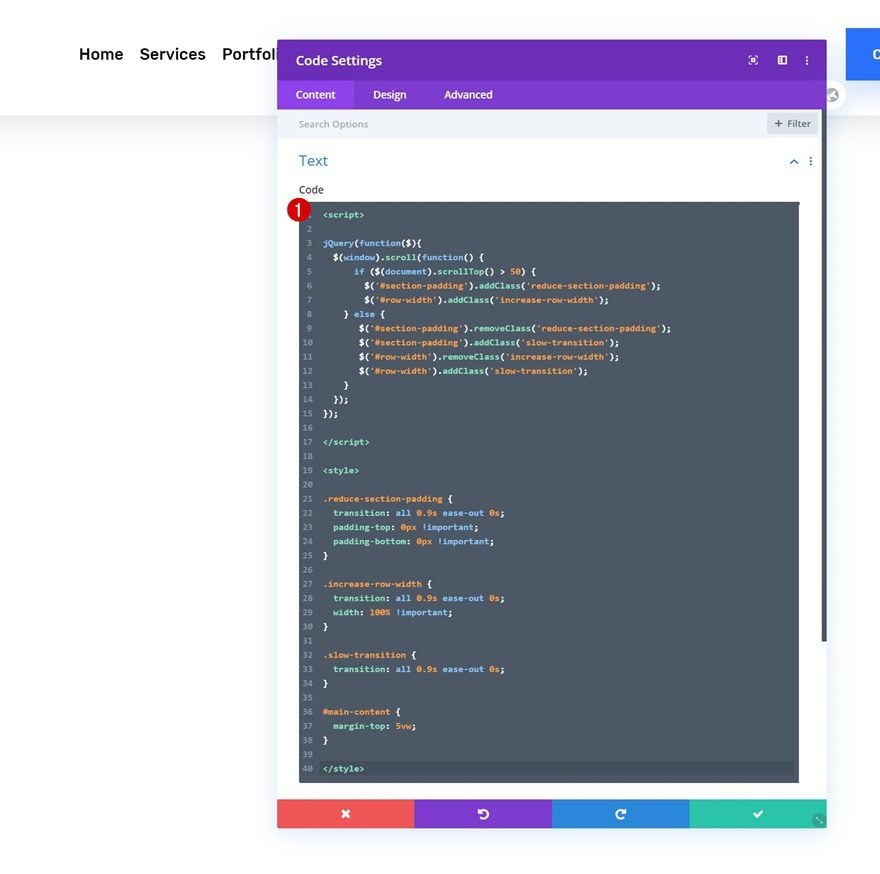
Insert JQuery & CSS Lawmaking
The next and last part of this tutorial handles the shrinking effect, using the two CSS IDs we've assigned to our department and row. Add a Code Module to column ii with the following lines of JQuery and CSS lawmaking. Make sure you put the JQuery code between script tags and the CSS code between style tags.
jQuery(function($){ $(window).scroll(function() { if ($(document).scrollTop() > 50) { $('#section-padding').addClass('reduce-section-padding'); $('#row-width').addClass('increase-row-width'); } else { $('#section-padding').removeClass('reduce-section-padding'); $('#department-padding').addClass('slow-transition'); $('#row-width').removeClass('increase-row-width'); $('#row-width').addClass('slow-transition'); } }); }); .reduce-section-padding { transition: all 0.9s ease-out 0s; padding-top: 0px !important; padding-bottom: 0px !important; } .increment-row-width { transition: all 0.9s ease-out 0s; width: 100% !important; } .slow-transition { transition: all 0.9s ease-out 0s; } #main-content { margin-top: 5vw; } 
three. Save Builder Changes & View Effect
Once you've added the code, you can save all the changes y'all've fabricated to the global header and view the outcome on your website!


Preview
Now that we've gone through all the steps, let'due south take a concluding look at the outcome across dissimilar screen sizes.
Desktop

Mobile

Final Thoughts
In this post, nosotros've shown you how to create a shrinking global header using Divi'southward Theme Builder. Shrinking headers are a bully way to save space on your company'due south viewport acme. We've recreated the design from scratch and added some custom custom code to trigger the shrinking effect. You were able to download the JSON file for gratuitous as well! If yous accept whatsoever questions or suggestions, feel costless to leave a comment in the comment department below!
If y'all're eager to larn more about Divi and get more Divi freebies, brand sure you subscribe to our email newsletter and YouTube channel so you'll always be one of the first people to know and become benefits from this free content.
Source: https://www.elegantthemes.com/blog/divi-resources/how-to-shrink-your-global-headers-size-when-scrolling-with-divis-theme-builder
0 Response to "Divi Builder Error Cannot Read Property 'removeclass' of Undefined"
Post a Comment